VRChatでVRoid製アバターの髪の毛を揺らす方法【Phys Bone編】
VRChat のアップデートによりUnityの有料アセットDynamic Boneを使わなくても髪の毛を揺らすことができるようになりました。
今回はVRoid Studioで作ったVRMファイルの髪の毛をPhys Boneで揺らしてみます。
今回の方法ではVRCでのアバターのランクがVery Poorとなってしまい、表示の負荷がかかったり、設定によっては動きが表示されません。
集会など大勢のプレイヤーが集まる場所に行くときは使用しないことをお勧めします。
今回使用したアバターはこちらです。
VRMファイルをUnityにインポートしたところから説明します。
こちらのブログの3.VRMファイルをインポート からです。
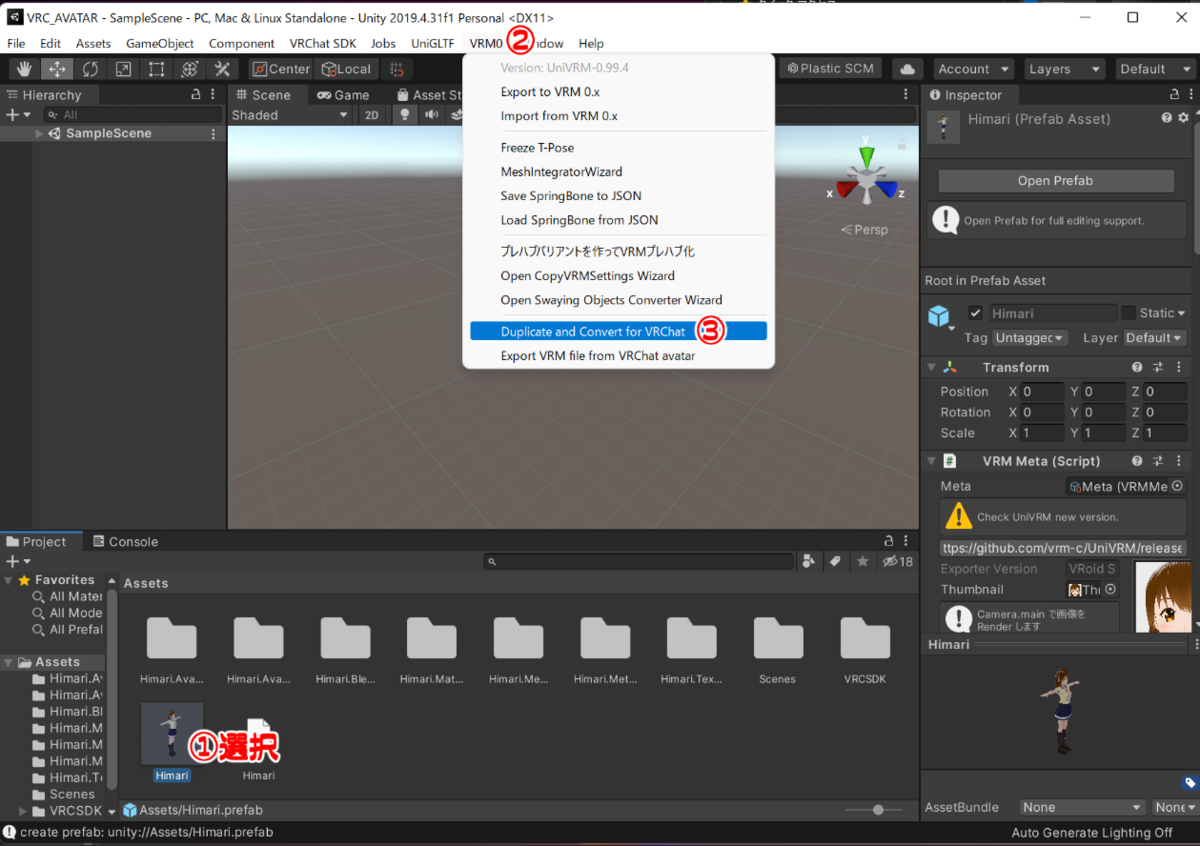
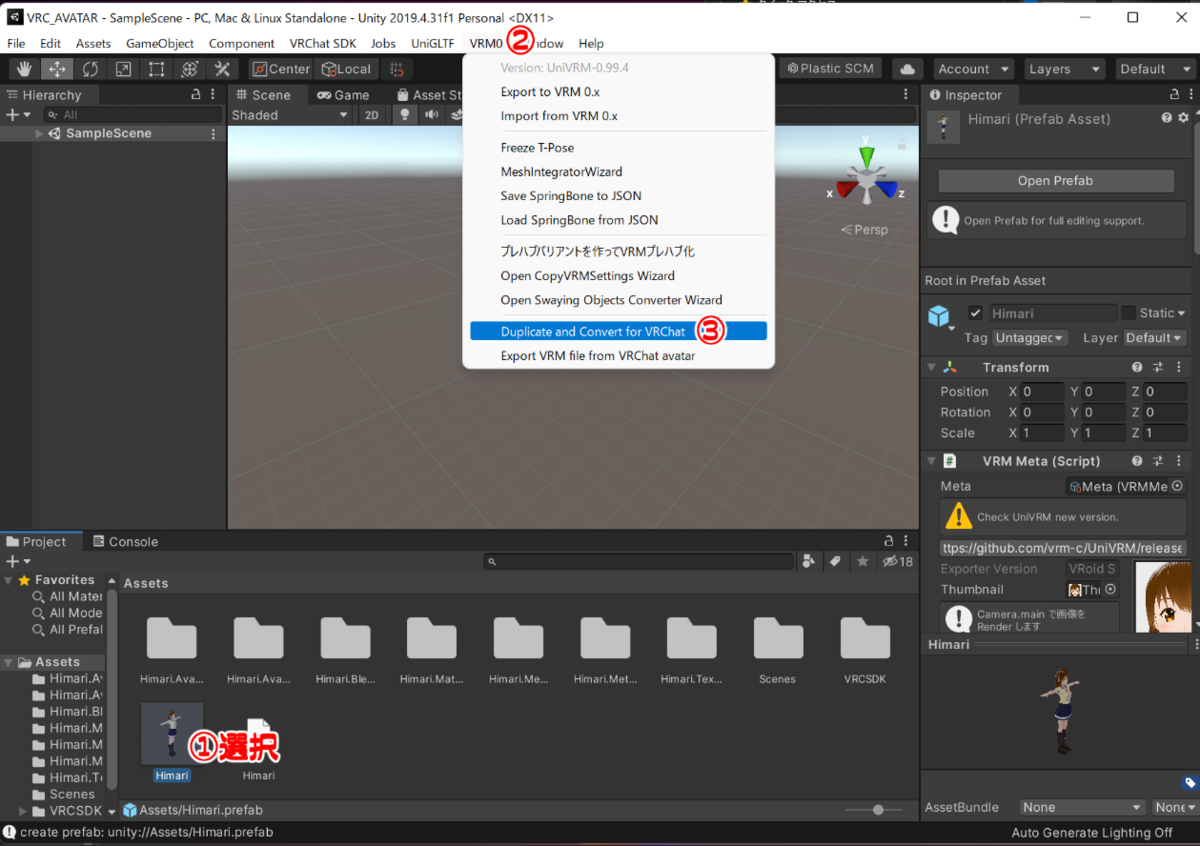
選択状態のままVRM→Duplicate and Convert for VRChatをクリックします。

揺れパラメーター引き継ぎの中から選択したあと「複製して変換」をクリックします。
選択状態のままVRM→Duplicate and Convert for VRChatをクリックします。

揺れパラメーター引き継ぎの中からConvert Vrm Spring Bone And Spring Bone Colider Group選択したあと「複製して変換」をクリックします。

「名前をつけて保存」がでたら保存します。

xxx(VRChat)のSecondaryという項目にPhys Boneの設定がVRMから引き継がれます。
このままですと、髪の毛が荒ぶってしまったり足がスカートを貫通してしまいます。
今回は髪の毛だけやってみます。


今回は胸とスカートには設定いないので。
Root Transform の名前がJ_Sec_Hairx_xxとなっているものだけチェックを残します。
(スカートは足やおしりが貫通してしまうので設定が難しいです。
胸はお好みでやってみてください。)
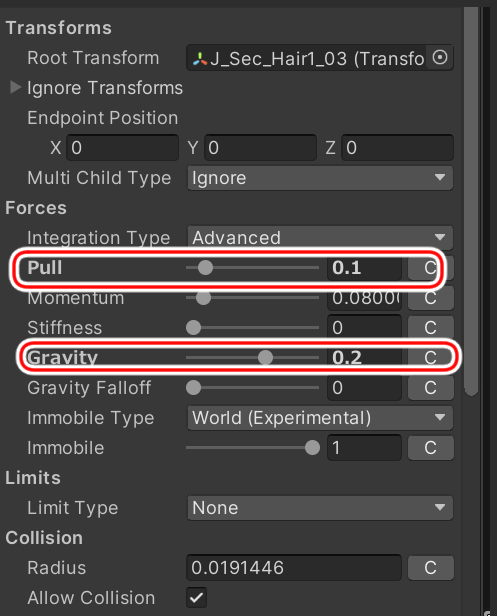
J_Sec_Hairx_xxのForcesの値を以下の通りに設定します。

このへんは好みで変わると思いますがだいぶ初期値よりは自然になります。
(あくまでも主観なんですけどね・・・)
設定が終わったらアップロードして見てください。
お疲れ様でした。
2022年版VRoidのモデルをVRChatに連れていく(Blenderはわからん、Unityなるべく使わずにとにかく取り込んでみたい人向け)
VRoid Studioで作成したキャラクターをVRChatに取り込むまでの覚書です。
(なるべくUnity等での手間をかけずに取り込める手順を探っていますので、髪揺れや、表情の編集は省いています)
1.使用したもの
VRoidStudio-v1.11.1
Unity 2019.4.31.f1
VRCSDK3-AVATAR-2022.04.26.15.46_Public
VRM Converter for VRChat
VRMファイルはこちらを使用しました。
なお本文ではバージョン番号をxxと記しています。
Unityをインストールしていない人はこちら
VRCSDKはブラウザからVRChatにログインするとダウンロードできます。

VRM Converter for VRChat + UniVRMはこちらから
ダウンロードしたら解凍しますと
VRM Converter for VRChat Installer
とVRCSDKを適当なフォルダに保存します。
2.Unityでプロジェクトを作成
Unityで新規プログラムを作成してからまずVRCSDK,次にVRM Converter for VRChatの順にインポートします。


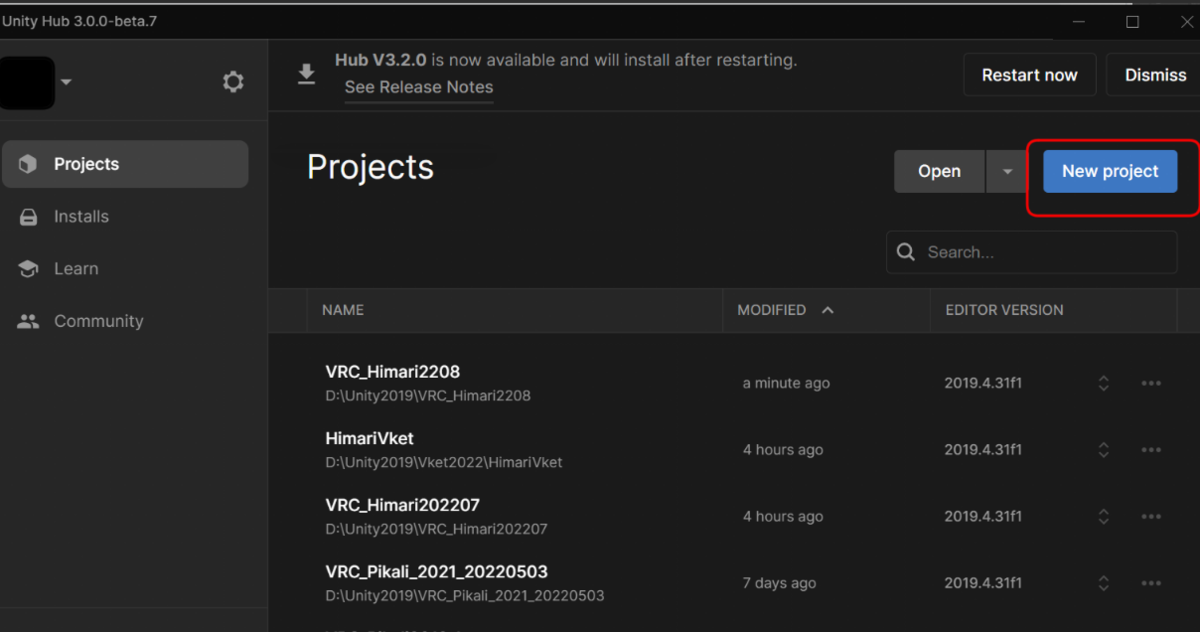
Unity Hubを起動したらNew Projekctをクリックして3Dを選んでプロジェクト名を入力したあとCreate projectをクリックします
Asset-> Import Package -> Custom Package でもできますが。フォルダからProjectビューのAssetウィンドウにD&D(ドラッグアンドドロップ)でもOKです。
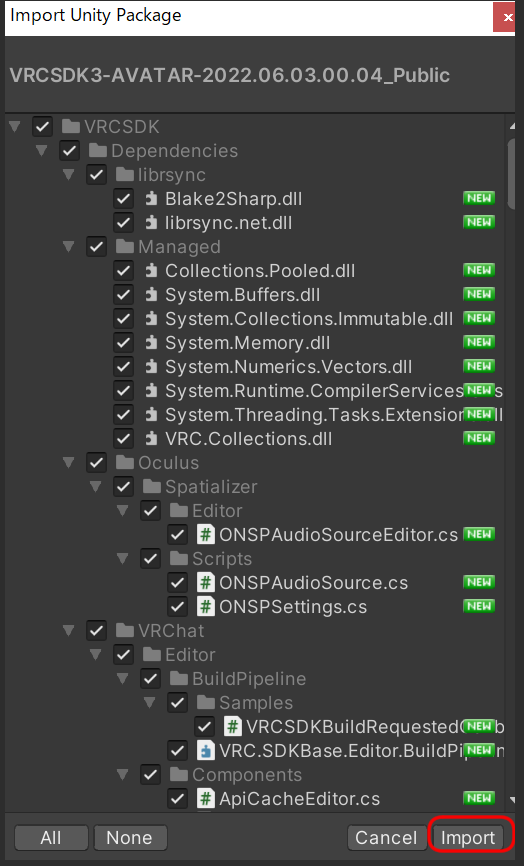
まずVRCSDKから。


ウィンドウが開いたらImportをクリックしてしばらく待ちます。
同じようにVRM Converter for VRChat Installerもインポートします。



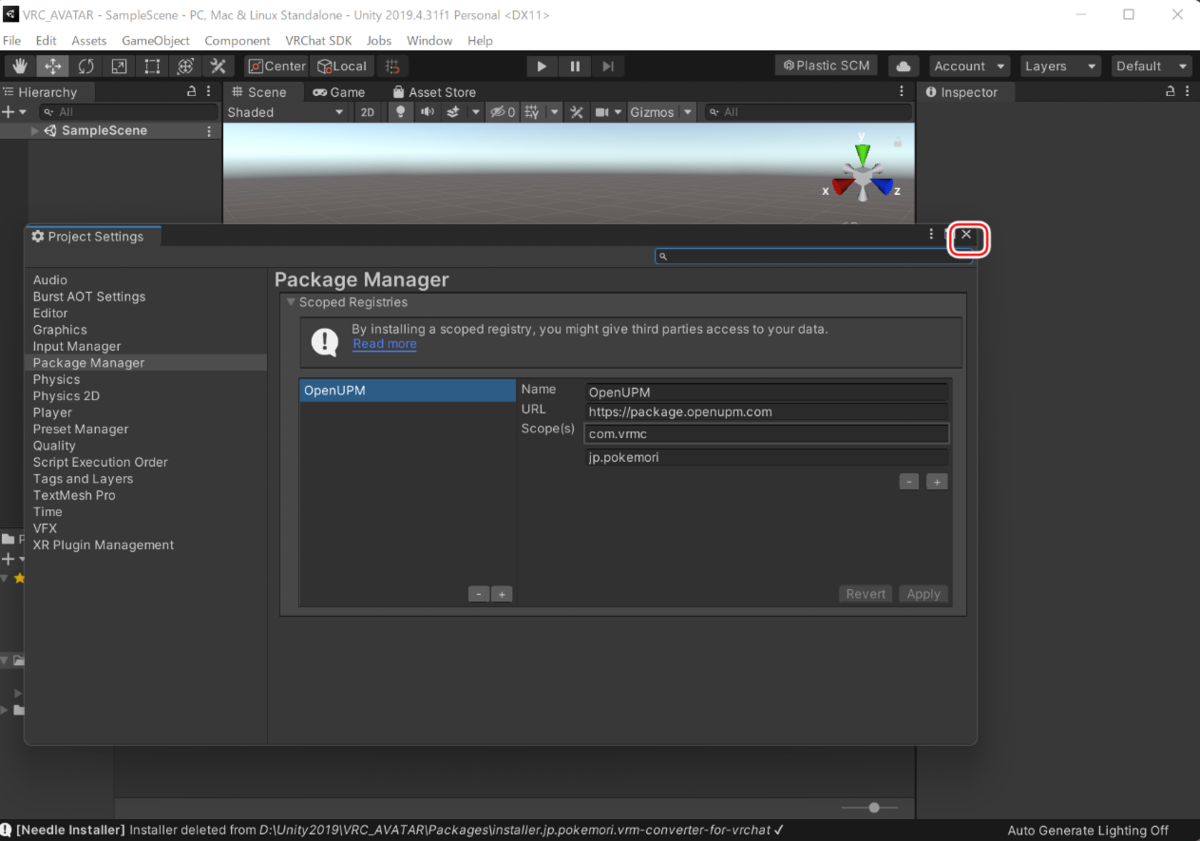
Importing a scoped registryウィンドウが出たらCloseをクリックします。
Project Settingウィンドウも閉じます。

3.VRMファイルをインポート
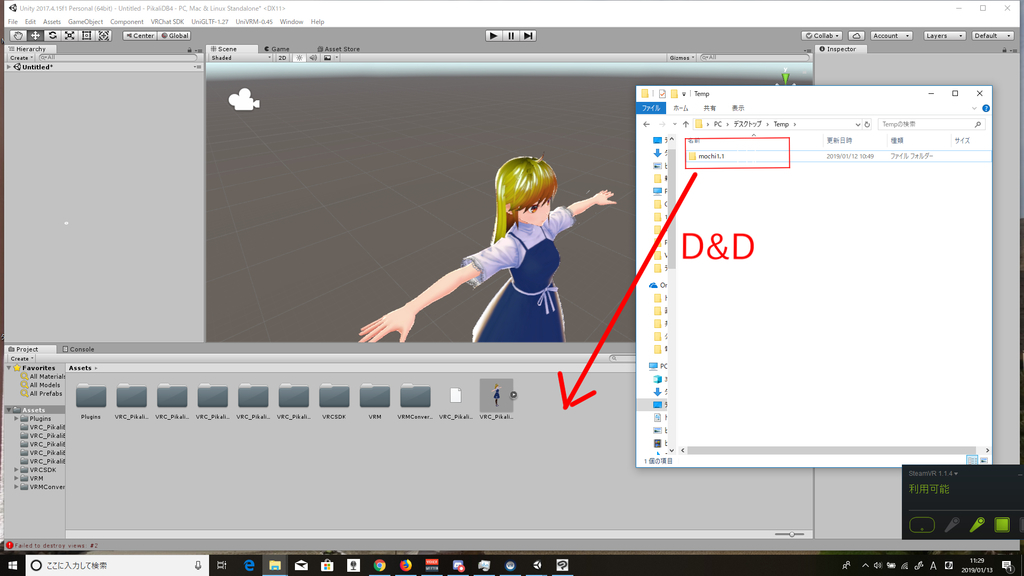
続いてVRMファイルを同じようにD&Dします。

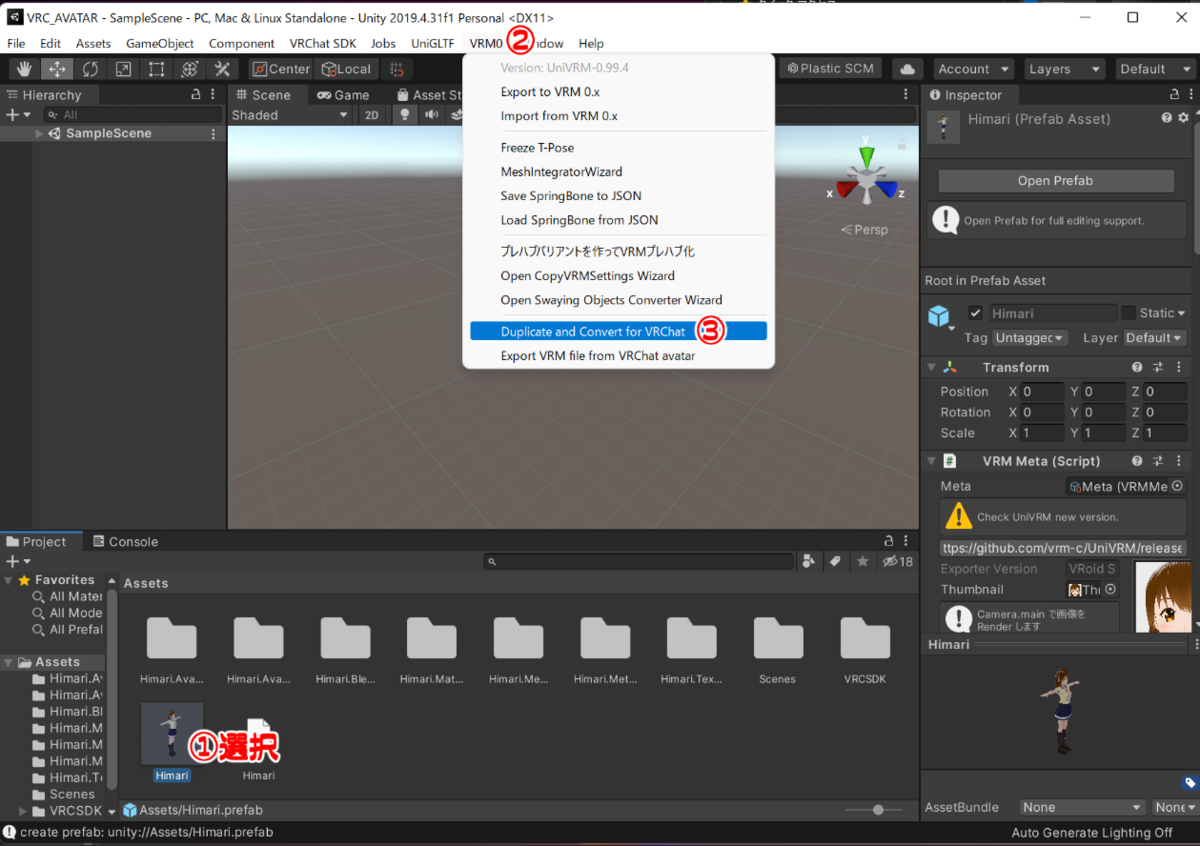
しばらくするとAssetsフォルダにPrefabができのでこれをクリックして選択
選択状態のままVRM→Duplicate and Convert for VRChatをクリックします。

揺れパラメーター引き継ぎの中から選択したあと「複製して変換」をクリックします。
(髪の毛を揺らすやつですが、今回は設定しないでやっていきますのでRemove Swaying Objectを選択します。)

「名前をつけて保存」がでたら保存します。


「変換が完了しました」ウィンドウが出たらOKをクリックします。
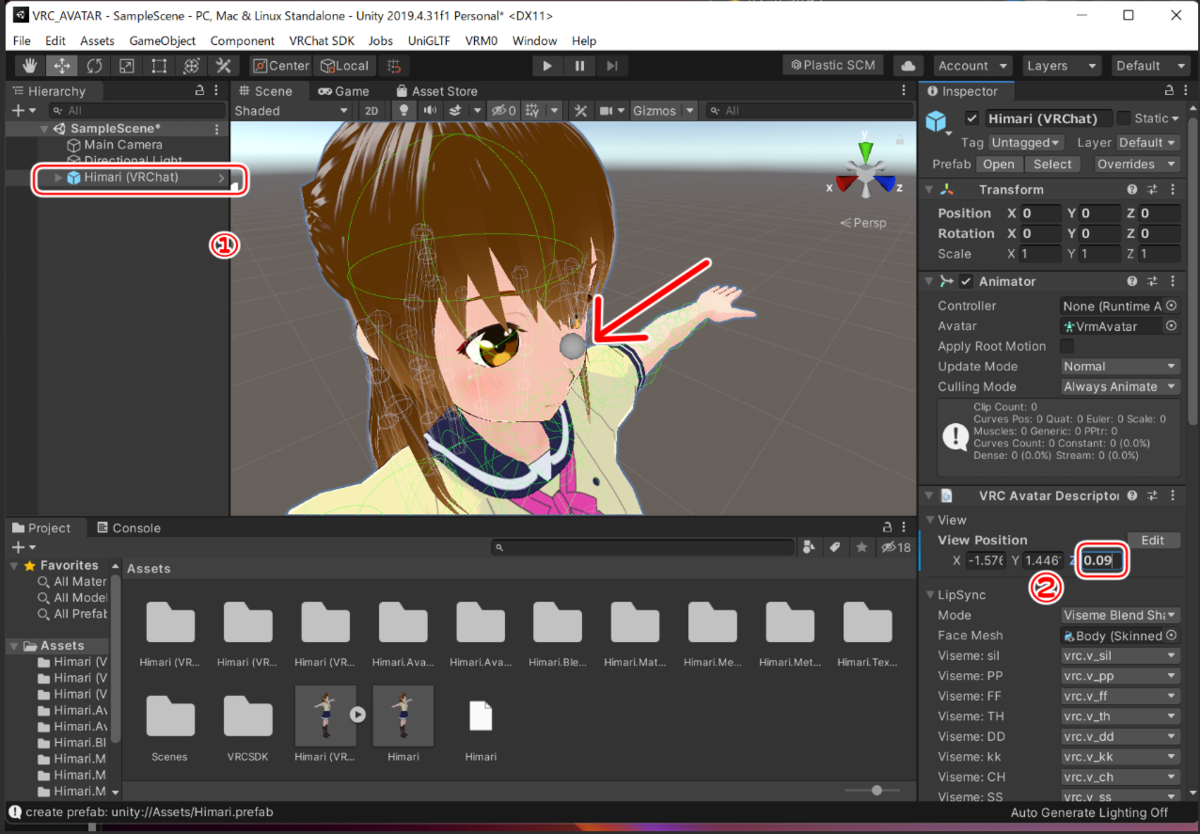
HierarchyウィンドウのSampleSceneの中にxxx(VRchat)という項目が出来、Sceneウィンドウの中にアバターが出現します。

xxx(VRChat)を選択してInspectorビューのVRC_AvatorDescriptorのView positonを編集して、グレーの球が両目の間になるようにします。
4.VRChatにアップロード
VRChatSDK->Show Control Panelをクリックするとメニューが開きます。
AuthenticationからVRChatにログインします。
(VRChatのID,Passwordを入力します)

Builderをクリックしてエラーが出ていなければBuild & Publishをクリックします。
(図に出てるくらいならとりあえず大丈夫です・・・)

しばらくするとGame画面になりますので
Avator Nameと 一番下にチェックを入れてUploadをクリックすればOKです。
(たまにズームされていて、ちゃんと動いていても、まともに映っていないことがありますが、Scaleスライダーでズームアウトできます。)

なお、サムネイル画面を変えたい場合はこちら を参考にしてください。
この画面が出たら成功ですOKをクリックしてください。VRCHATで確認してみましょう。
お疲れ様でした。

Insta360の動画から3DF Zephyrに4方向の静止画を取り込む方法(覚書)
Insta360の360度動画から3DF Zephyrに4方向の静止画を取り込む方法
Insta360の公式ソフトとDF Zephyrだけでできます。
意外とググっても見つからないので、今試している方法を書いてみました。
(もっと良い方法、設定がありましたらよろしくお願いします)
まずInsta360の動画ファイル***.insvをmp4に変換します。
Insta360 Studioでファイルを開きます。
①File -> ②Export ->③ OK


MP4ファイルが作成されます。
この後ファイルが増えるので専用のフォルダに移しておいたほうがいいです。
3DF Zephyrを起動して新規プロジェクトを作成します。

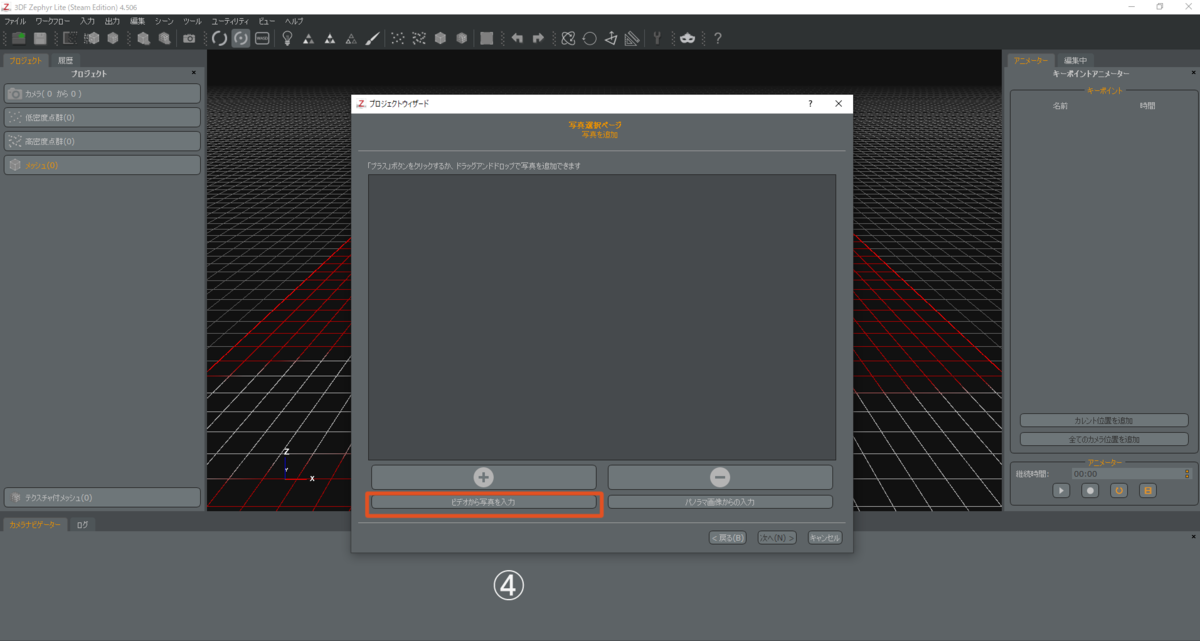
写真選択ページで”ビデオから写真を入力"をクリックして先ほど変換したmp4ファイルを選びます。
(FPS、開始箇所、終わり箇所を設定ます。他の設定はよくわかんないのでこのまんまにしています)

フレームの抽出とワークスペースの入力をクリックします。
動画から静止画が抽出されましたが、まだパノラマ画像なので一旦すべて選択を解除します。

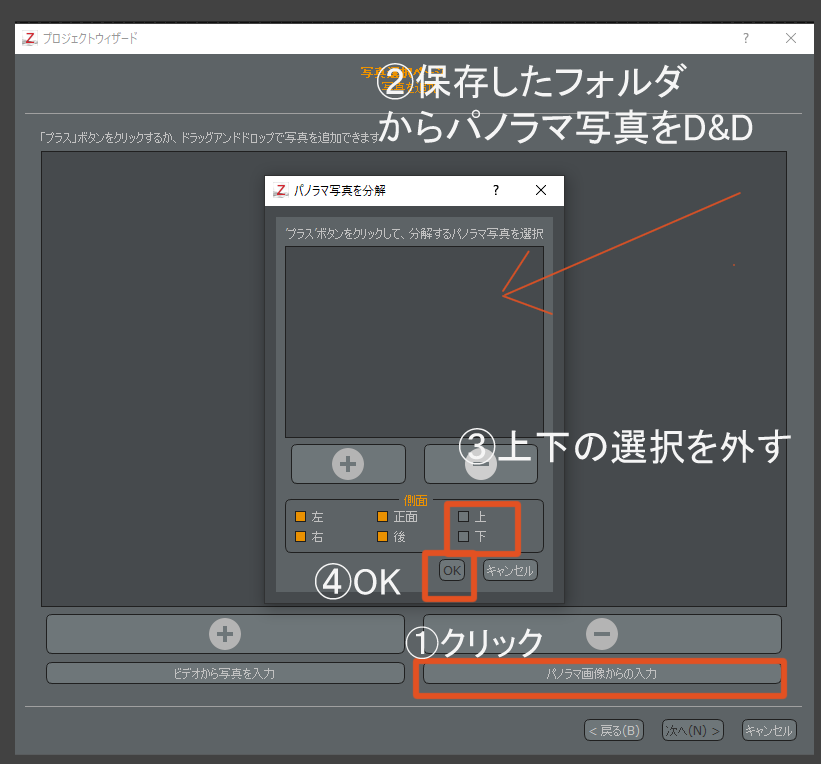
"パノラマ写真からの入力"をクリックして、先ほどできた静止画を選択します。(フォルダからD&Dできます)

側面から上と下のチェックが外れていることを確認して"OK"をクリック
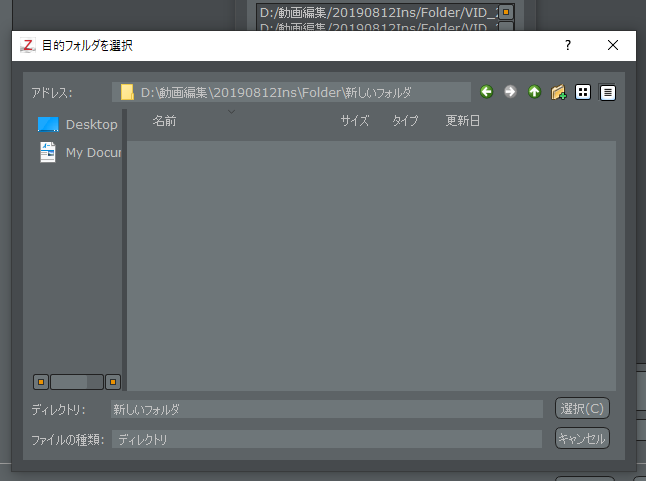
ここで分割した画像を保存するフォルダを指定します。
(しないとパノラマ写真と混ざってしまって、やっかいです)

”選択”をクリックすると分割が始まります。

分割が終わったので"次へ"をクリックして進みます。
(本人が写りこんでいたりしている画像を消去したい場合は一旦選択をすべて解除して、エクスプローラーのサムネイルをみながら不要な画像を削除してから選択しなおしています。)

この画面が出たら(よくわからないので)"はい"をクリック

"次へ"をクリック

カテゴリーを今回は"市街地"にしてみました。
"次へ"をクリック

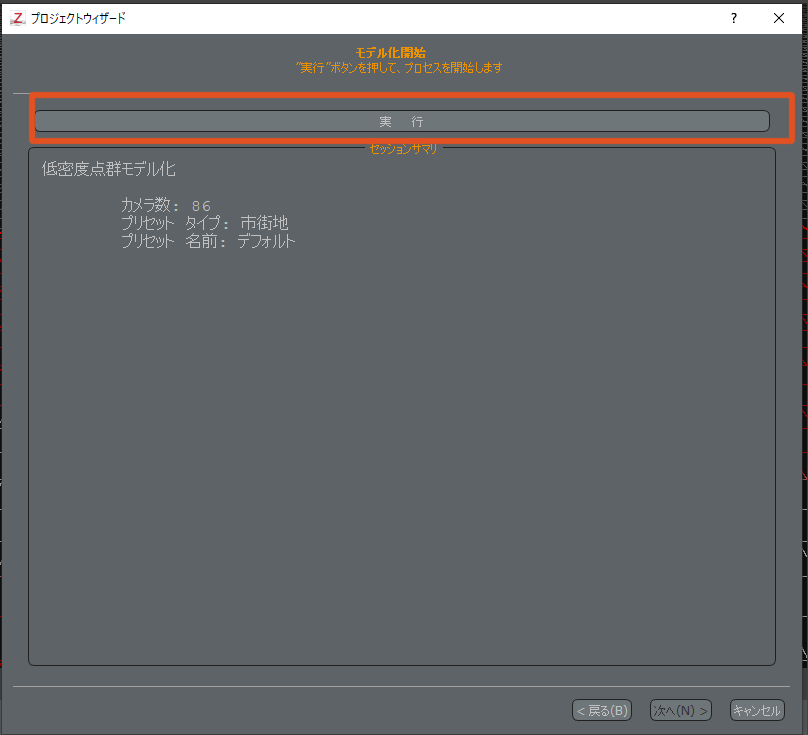
実行をクリックしてモデル化がスタートしました。
#フォトグラメトリー
#Insta360
#3DF Zephyr
VR Chat用にUnity 2019.4.31f1をインストールする
2022/8/3現在のVRChatで使用するUnityのバージョンが2019.4.31f1です。
まずはUnityトップページの右上の”はじめる”へ

個人向けの”はじめる”をクリック

Unity Hubをインストールする場合
(Unity Hubは異なるバージョンのUnityをインストール・管理したりUnityを複数起動できる便利な機能なのでおすすめです。いらない場合は下の方のUnity2018 .4.20f1をインストールから)
新規ユーザーの”始めよう”をクリック

"UnityHubSetup.exe”がダウンロードされますのでこれを実行します。

完了をクリックします。

Unity Hubを起動して以下の画面がでたらアクセスを許可してください

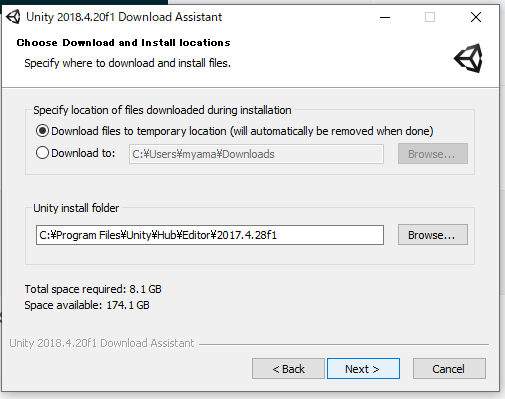
今回は違うバージョンをインストールしたいので左下のインストールウィザードを表示しないをクリックします。

Unity Hubが起動します。

Unity2019 .4.31f1をインストール
ブラウザのプランと価格のページをまた開きます。

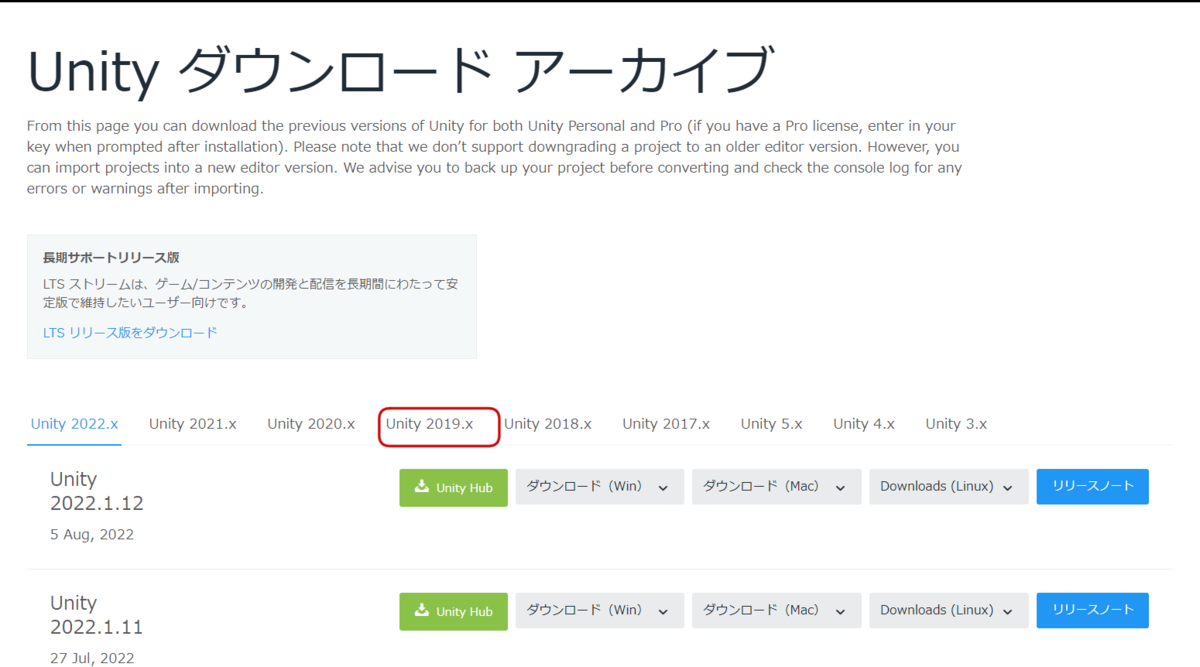
下の方にあるアーカイブをダウンロード をクリック
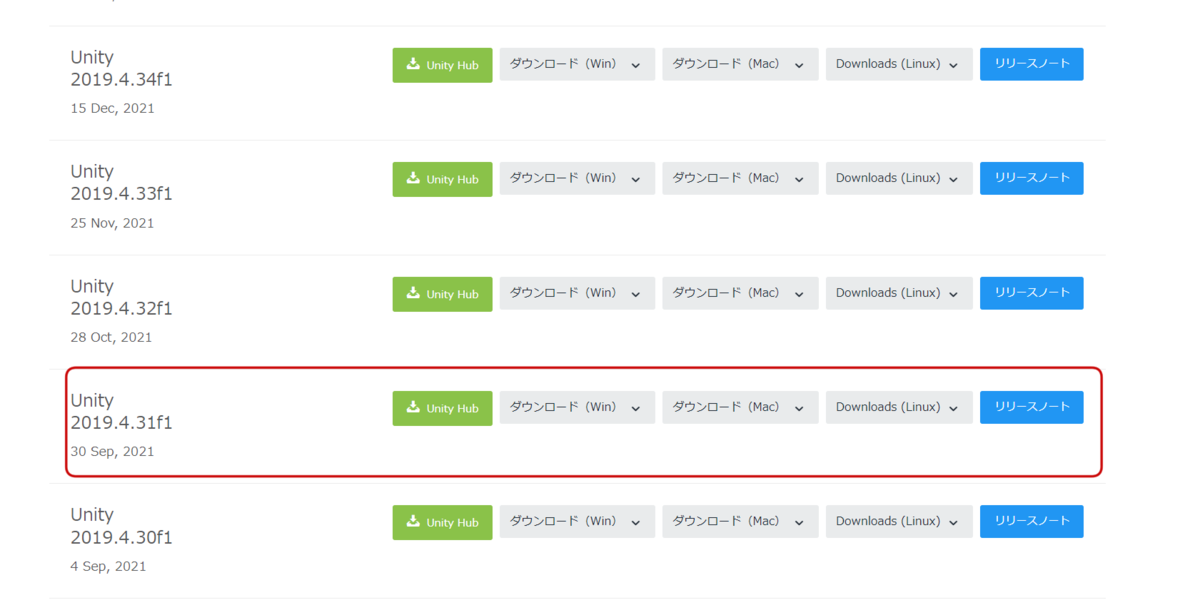
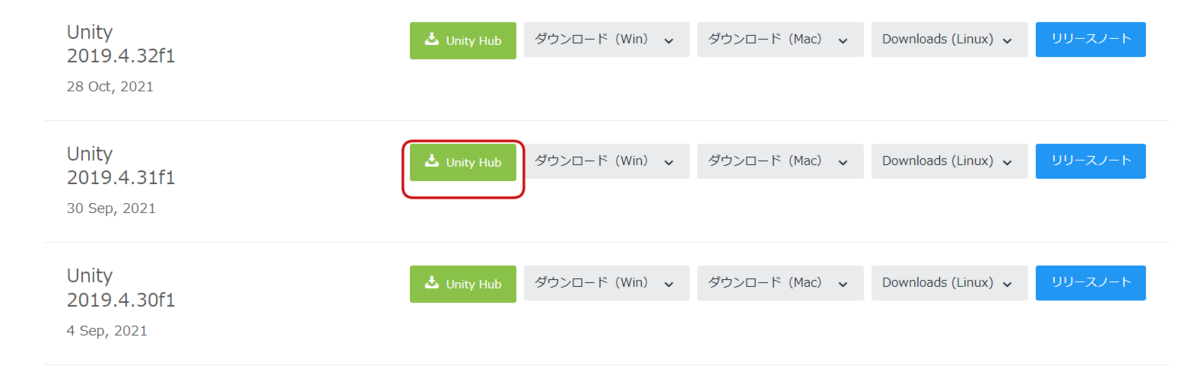
Unity 2019.xをクリックして下の方にスクロールすると2019.4.31が出てきます


インストールの際はバージョンがわかるようにフォルダを作成して指定します。


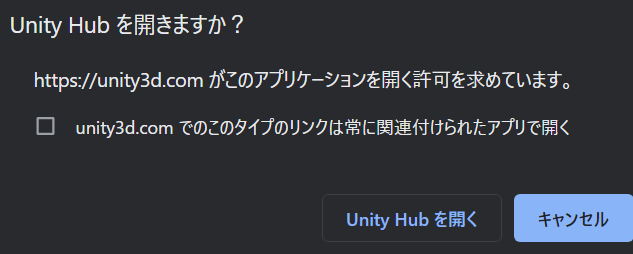
Unity Hubを使っている人は”Unity Hub”をクリックすると”Unity Hubを開きますか?”
ウィンドウが出ますので”Unity Hub を開く”をクリックしてUnity Hubを開きます。

Add moduleは特に必要ないですが、quest用を作りたい場合はAndroid Build Supportにチェックを入れてインストールします。

Unity Hubを開いて左側のInstalls を選択した際にこのように出ていればOKです。
お疲れさまでした。
VRCでアバターのサムネイルに好きな絵を入れてみる。
VRChatでアバターサムネイル(でいいのか?)に好きな絵を入れる方法です。
要約するとQuadに好きな絵を貼り付けたマテリアルを添付してアップロードの時出現するVRCカメラに映せばOKです。

アバターをアップロードする手前までにProjectのビューに映したい画像をD&Dしておきます。

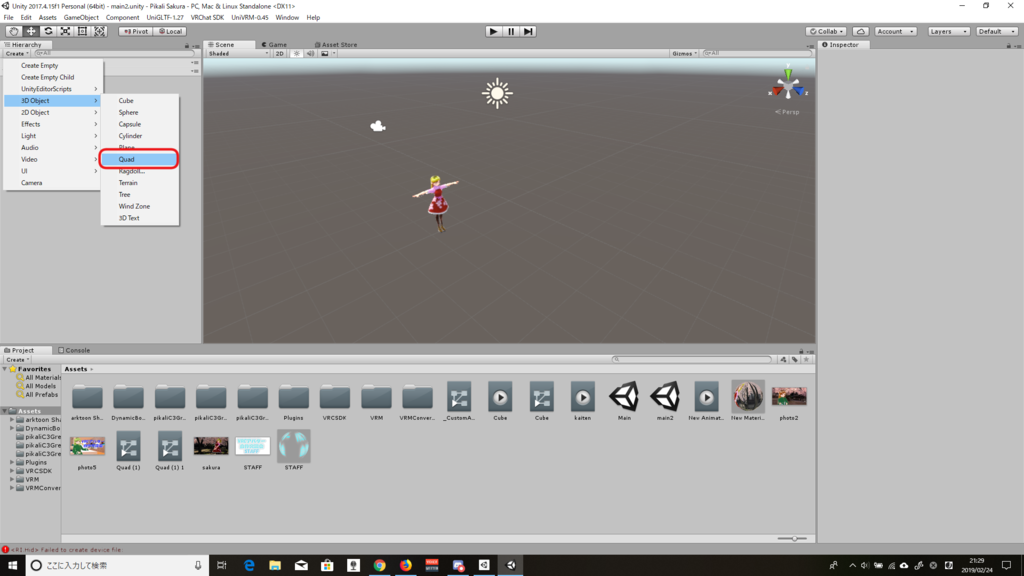
Quadを作ります。
Hierarchyウィンドウ->Create->3D Object ->Quad

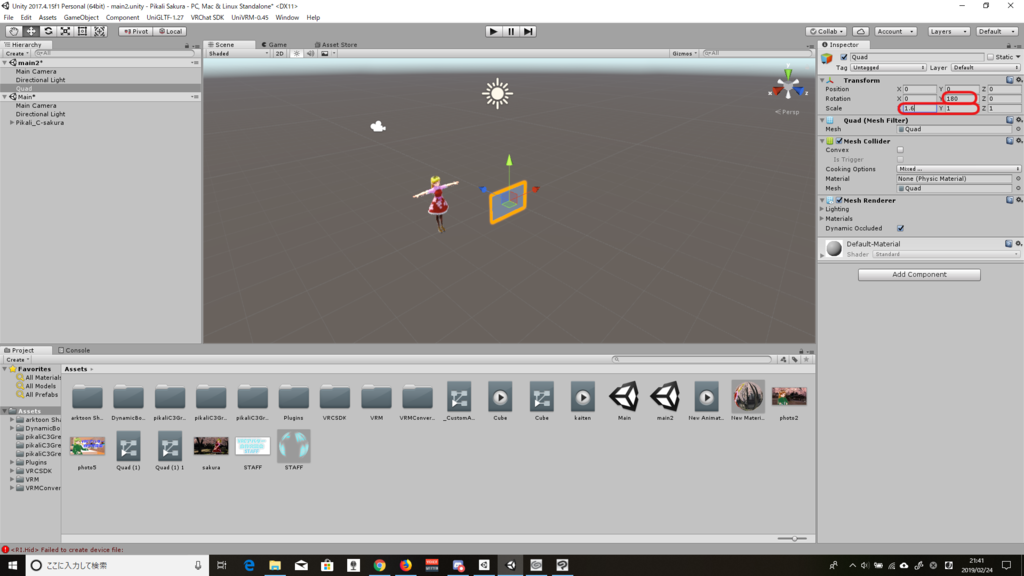
RotationのYを180度にして裏返します。
読み込む図に合わせて縦横のScaleを調整します。

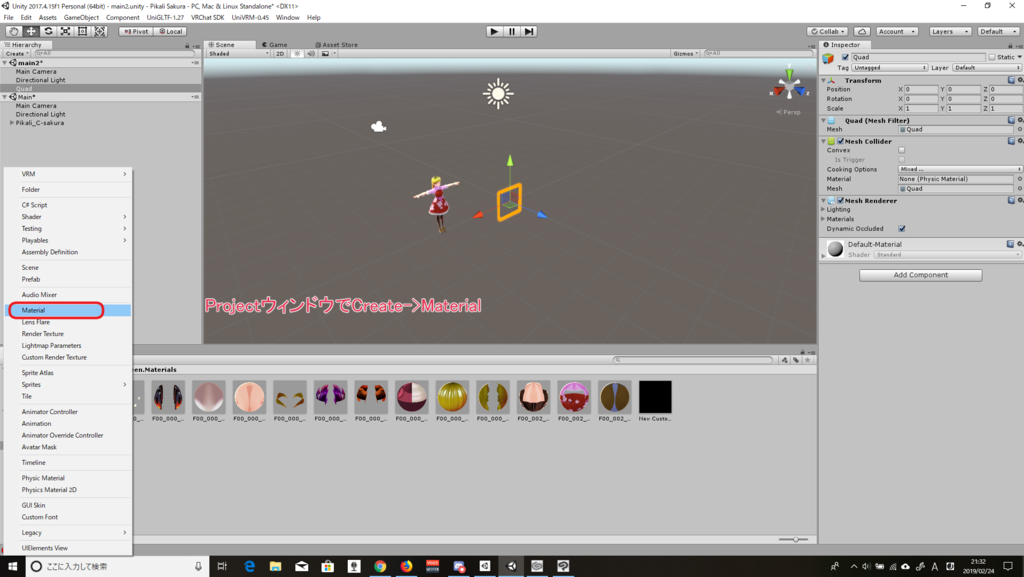
Materialを作成します・(ProjectウィンドウCreate->Material)

作成したMaterialのShaderをUnlit/Textureに変更し、画像をProjectウィンドウからD&Dします。

さらに、画像を割り当てたMaterialを画像を表示したQuadにD&Dで割り当てます。

四角形に図が付きました

ここで1画面で作業している場合は2画面(Scene画面とGame画面が同時に表示する)にレイアウトを変更します。
画面のタブをD&DしてもOKですし以下の用意レイアウトを変更してもOKです。
元からあるレイアウトを使ってみますが、レイアウトで2by3を選んでみます。

ここでVRChat SDK-> Show Build Control Panel -> Build & Publishを押してアップロード画面を出します。
Scene画面にVRCCamというカメラが出現しますのこれを動かして図を貼り付けたQuadが映るように調節します。(Scene画面の隅にプレビューが出てます)
Upload Imageをクリックすると映りが反映されるのでそれからアップロードすればOKです。

Dynamic Boneを使ってVRChatでもVRoidの髪の毛揺らしたい。(削除しました)
VRChatのアップデートでDynamic BoneではなくPhys Boneを使って揺れものを制御するようになりましたので削除しました。
とりあえずやってみたい方はこちら
VRM(VRoid)アバターに帽子をかぶせてみた
VRoidアバターに帽子をかぶせてみたときの覚書です。
帽子以外にもリボンやかばんなどに応用できそうです。
以前クリスマスにサンタ帽をかぶせてみたのですが、ギリギリすぎたので今回あらためて別の帽子でやってみました。
VRMからVRChat形式に変換するところまでやります。
以前の記事の5.VRChatにアップロード
の手前まで進みます。
ダウンロードした帽子データを解凍します。
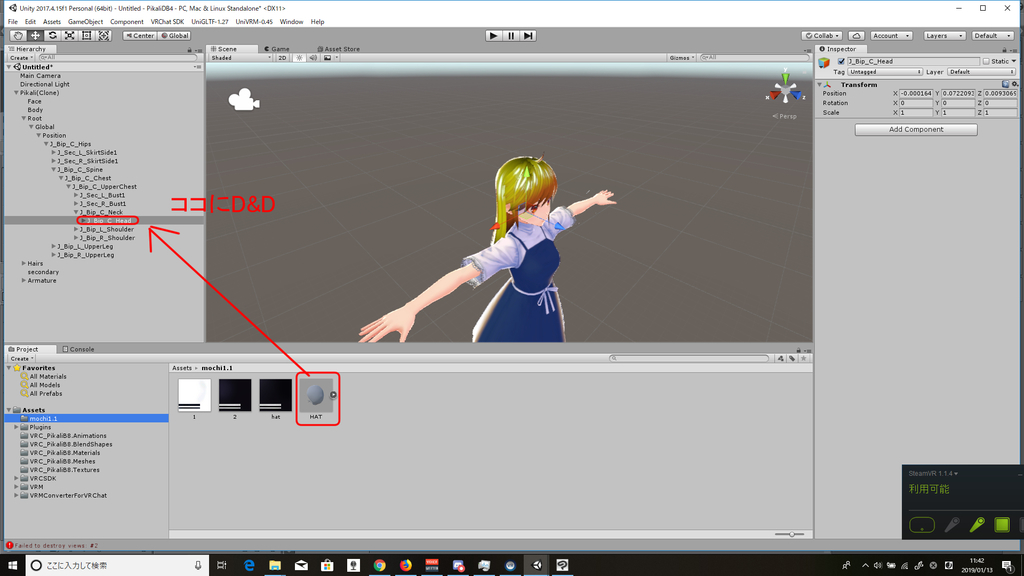
解凍したらProjectにドラッグアンドドロップ

帽子を頭のボーンに貼り付けます。
(VRoidのボーンはボーンと書いていないので初心者の私はしばらくわかりませんでした、、、。)

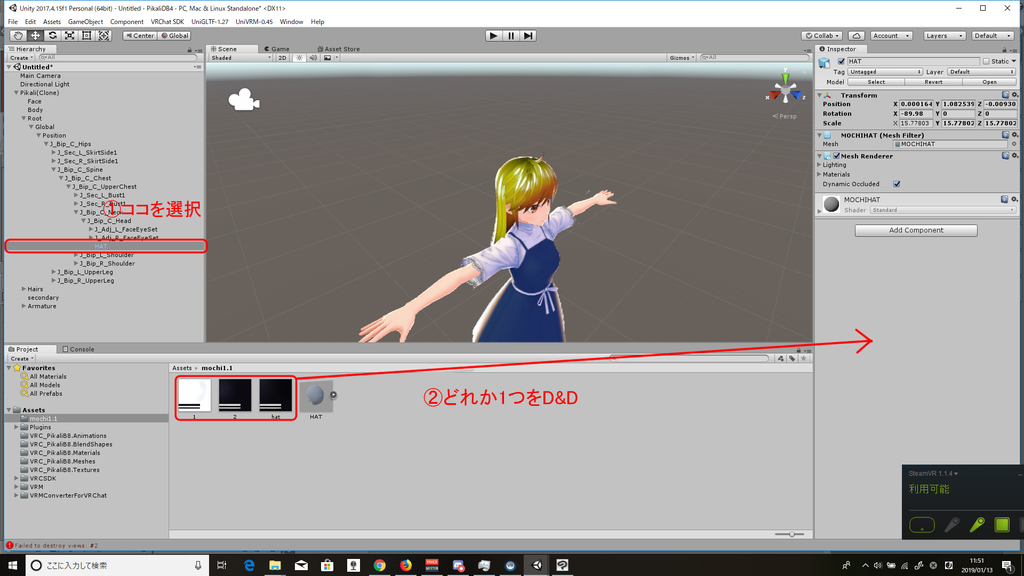
そのままでは灰色なので帽子にテクスチャを貼り付けます。
(どれか1つでよいようです)

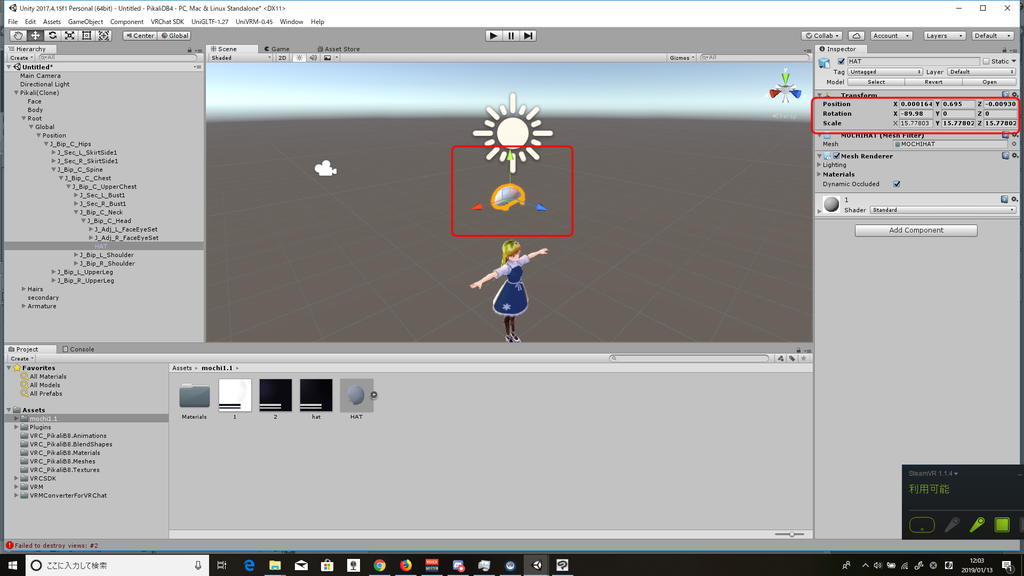
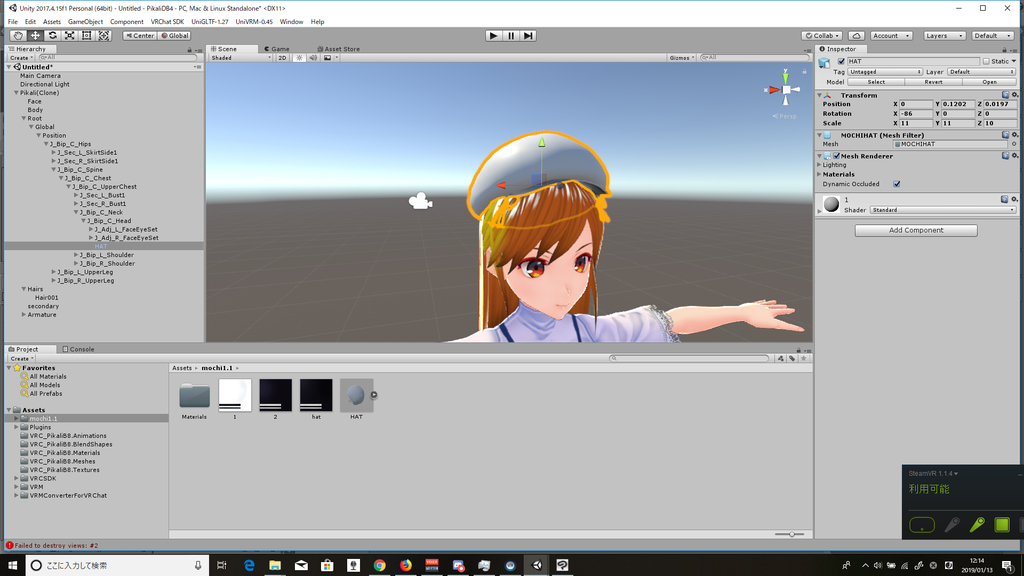
矢印を操作したり、Inspectorの値を調整して、位置と大きさを調節します。(映っていないときは上の方にあったり足元にあったりします。)

こんな感じ(多少めりこむのは仕方がないかもです)

あとはVRChatにアップロードします。
(以前の記事の5.VRChatにアップロードを参考にしていただければと思います。)